главное - выполнение сайтом своей прямой функции.
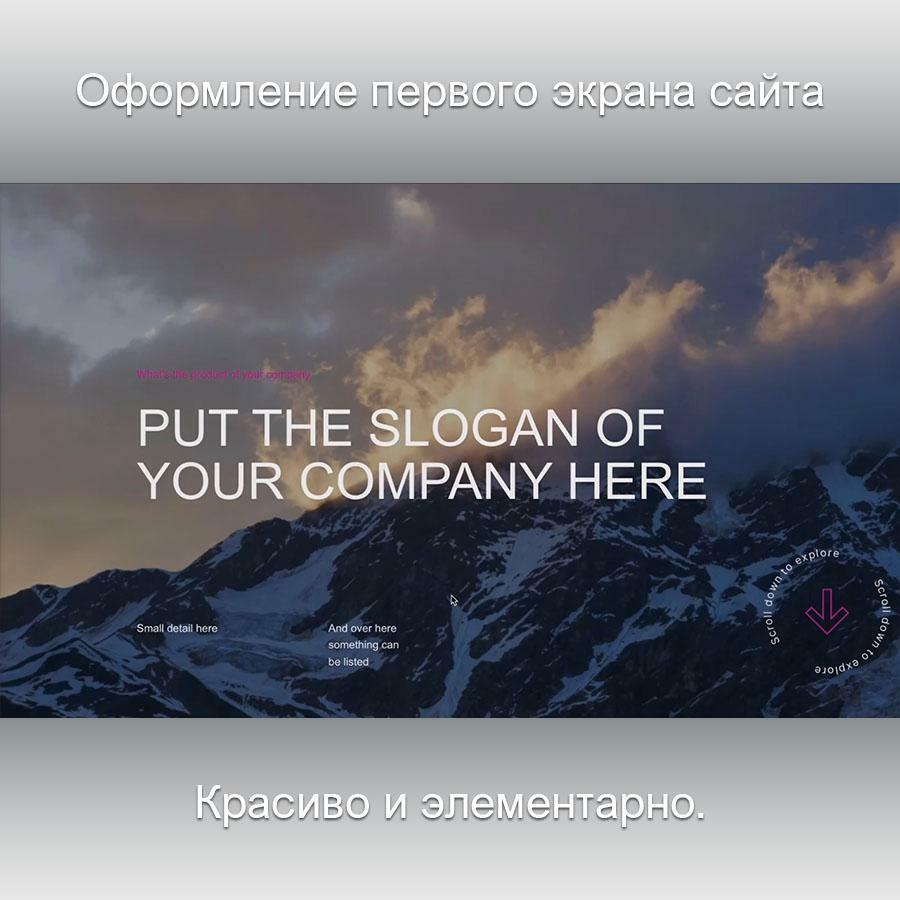
Простой и эффективный способ украсить первый, главный экран, никакой магии и кучи шагов.
1.Добавь изображение в шейп,
2.задай ему window container и высоту и ширину в 100%.
3.Заанимировать этот шейп по скроллу, сдвинув его на, например, 1200 px вниз и сделав distance 900.
И все, опубликуй и посмотри результат!
Примечание: естественно, без следующего блока ниже магии не получится.